googlemapかっこよくするやつ.zip
これをダウンロード or Dropboxにある
D:\Dropbox\Dropbox\引き出し\js\googlemapかっこよくするやつ
ダウンロードしたフォルダに入ってるcustomGooglemaps.jsを埋め込みをしたいサイトのjsフォルダにペースト
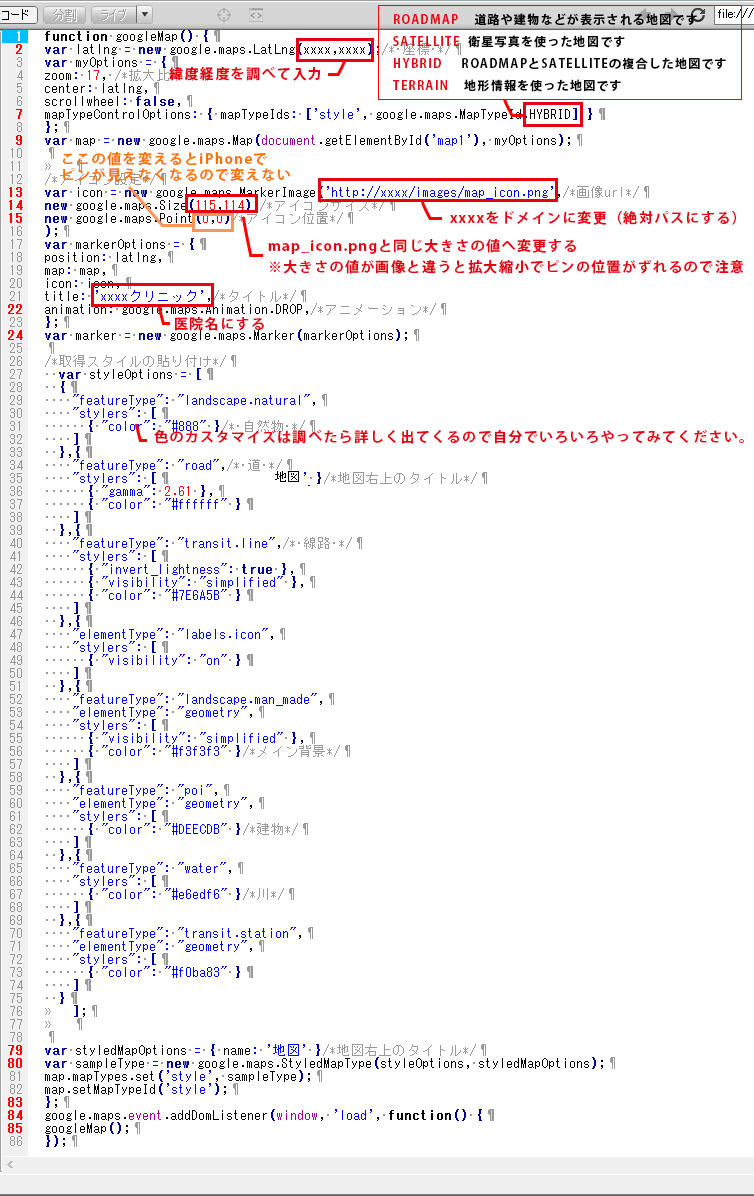
customGooglemaps.jsを開く

・2行目 緯度経度を調べて入力する方法
Google マップにアクセス
地図上の任意の場所を右クリック
[この場所について] をクリック
画面下部に詳細情報が表示される
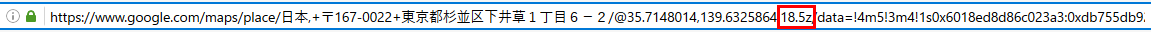
・4行目 必要であれば拡大比率を変更
GooglemapのURLの緯度経度の後ろの「00z」の値が拡大比率に当たる

Google Maps APIを開く
右上の人のアイコンから、アナリティクスを発行したGoogleアカウントでログイン ※違うアカウントだとサイトの所有権の確認がめんどくさい
画面右上の「キーを取得」をクリック
「続ける」をクリック
GoogleAPlsが開くのでちょっと待つ
新機能のお知らせ、パフォーマンスに関するアドバイス、フィードバック調査、特典に関する最新情報をメールで受け取ります。
「いいえ」にチェック
すべてのサービスと関連 API について、適用される利用規約を遵守して利用することに同意します。
「はい」にチェック
「同意して続行」をクリック
認証情報のページに飛ぶのでしばらく待つ
API キーの名前はそのままでおk
キーの制限は「なし」のままで良い
「作成」をクリック
APIキーが生成されるのでAPIキーをコピー
「閉じる」をクリック
↓のxxxxをAPIキーにしてからheadにはりつけ
↓をgooglemapを表示させたいところに貼り付け(#map1がgooglemapの表示領域になるので高さと横幅を調整する)